Разработка интерфейсов для TaxiStartup

Молодая стартап-команда Multibrains обратились к нам, чтобы реализовать часть из их комплексного программного обеспечения по управлению таксокомпанией и таксопарком. На момент обращения у команды была частично реализована функциональность серверной стороны.

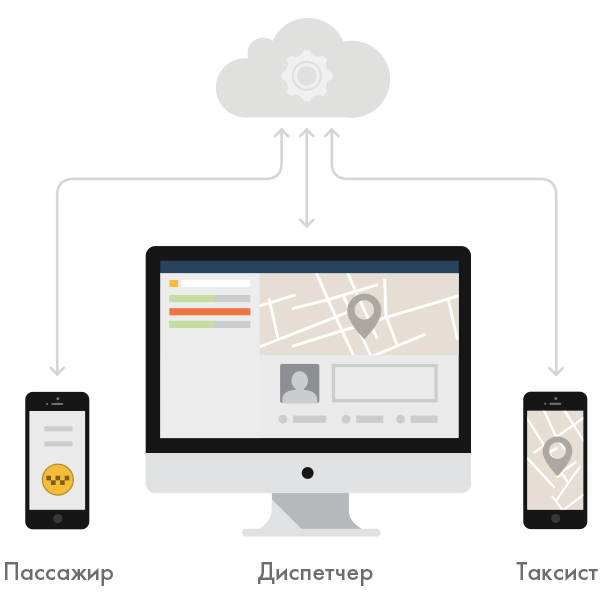
Мы не стали ограничиваться поставленной задачей реализовать пользовательские интерфейсы. Мы предложили по-максимуму упростить рабочие процессы и снизить нагрузку с участников бизнес-процесса: диспетчера, таксиста и даже пассажира. Мы расширили свою задачу и были приятно удивлены результатом.
Задача проекта
Разработать и запрограммировать удобный интерфейс панели диспетчера, также разработать удобный интерфейс мобильного приложения для пассажира и мобильного приложения для водителя.

Что было сделано?
- Анализ целевой аудитории пользователей, анализ существующих решений;
- Построение концепции взаимодействия пользователей с системой;
- Создание прототипов экранов приложений;
- Разработка дизайна (диспетчер, таксист, пассажир);
- Программирование front-end клиент диспетчера;
- Разработка API для связи front-end клиента диспетчера такси с сервером приложения.
Подробее о реализации
Анализ
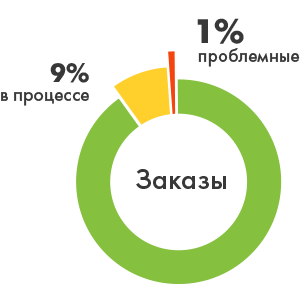
Мы проанализировали и пересмотрели существующий подход к обработке заказов. Мы выяснили, что можно выделить основные 9 этапов жизненного цикла заказа: от создания до архивирования. Стало понятно, что весь процесс можно автоматизировать и сместить с диспетчера часть обязанностей.

Мы предложили разделить все заказы на 3 группы: заказы в обработке, архив заказов, заказы с проблемой. Таким образом диспетчеру достаточно лишь добавлять новые заказы и обрабатывать проблемные заказы, если такие возникают. Мы также оставили возможность добавлять заказы вручную.
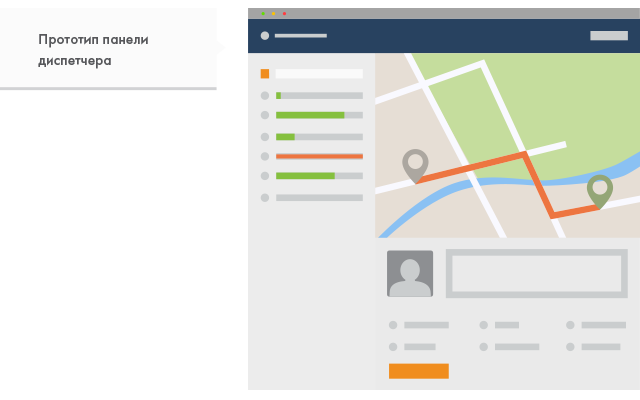
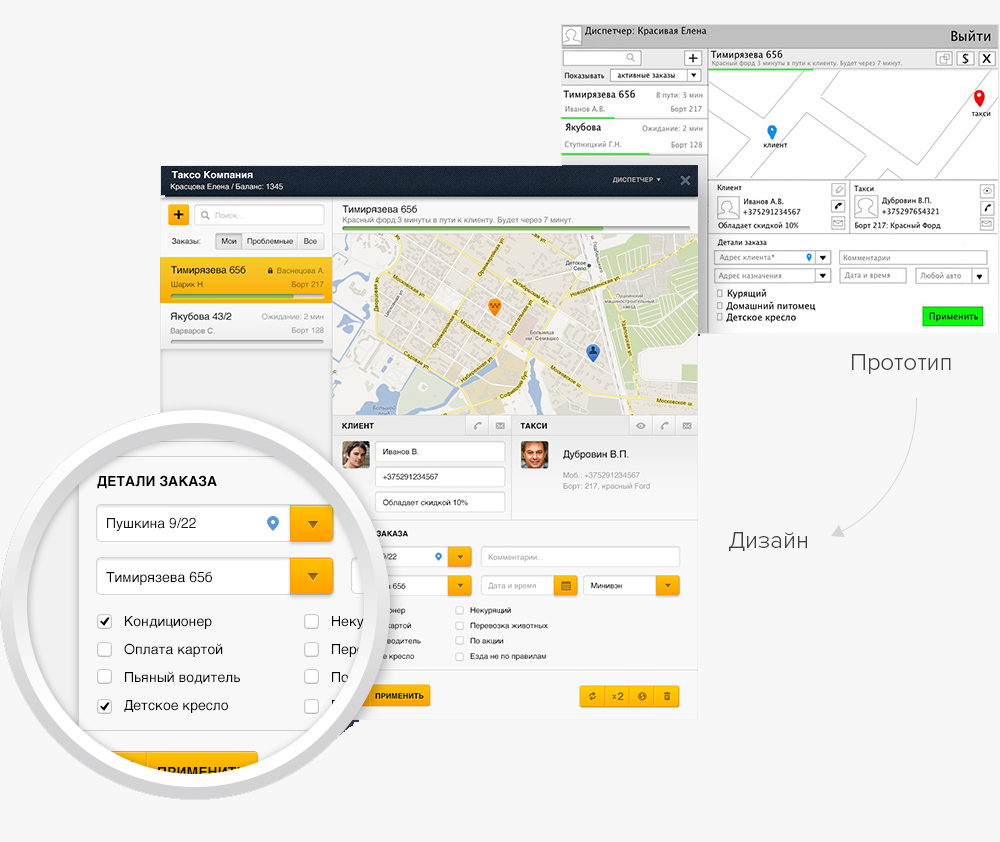
Прототипирование
Мы предложили реализовать панель диспетчера таким образом, чтобы весь необходимый функционал уместился на один экран приложения. А чтобы диспетчеру было понятно, куда нужно смотерть и что нужно делать в случае возникновения проблемы в заказе, мы минимизировали количество элементов управления и оставили только нужные на данном этапе.

Дизайн
Мы выбрали спокойную цветовую палитру, чтобы пользователь мог комфортно работать с панелью длительное время. Мы проработали всевозможные состояния всех элементов управления: наведение, нажатие, фокус, курсор клавиатуры и даже их комбминации.

Разработка
Наиболее интересный этап проекта - это разработка. Для панели диспетчера нами было разработано приложение пользовательского интерфейса. Управление панелью осуществляется в двустороннем режиме: с одной стороны это клиент-диспетчер, с другой стороны это сервер-приложение.

Клиент-диспетчер получает удобную возможность управления заказами в реальном времени, в то же время, сервер-приложение полностью контролирует данные, с которыми работает клиент. Мы сверстали панель диспетчера используя семантику HTML5 и вкусности CSS3 и создали Javascript класс, который управляет панелью. Таким образом взаимодействие панели диспетчера с сервером осуществлялось через определённый API (Application Programming Interface). Мы предусмотрели полную поддержку работы с клавиатуры.

Данную диспетчерскую панель можно масштабировать на другие бизнес-процессы, например, логистические системы или системы слежения за передвигающимися объектами.
Автор: Николай Царик